The Student Peer Evaluation web app was done as part of a curricular assignment for the course Software Engineering Concepts at University at Buffalo as a semester long project. I am writing a detailed description of how the project was done below.
Iteration Planning Phase
tools used : Gihub, ZenHub(for project planning and management)
Since we followed a test driven agile development method for development of this project. The instructor acted as the client at the beginning of each iteration. He would simply say in words what he needs without much details. Our team as project planners, will sit with him and inquire about the functionality he is specifying needs to do.
Once we are clear with the requirements, we then created user stories in a standard format that is understandable by the client who has zero to little knowledge in software design or development.
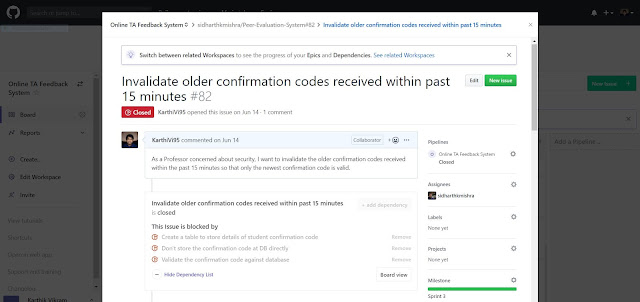
Fig: Zenhub board used for project planning
Once we are clear with the requirements, we then created user stories in a standard format that is understandable by the client who has zero to little knowledge in software design or development.
Fig: Screen Shot of a sample user story created on ZenHub
As soon as the user stories were created, we created the guidelines for user acceptance tests that the client validates and approves. Usually in a real life company setting, the client defines the UAT but since the client is the instructor, we had to create UATs too.
After the requirements phase was done, deadlines were set. The user story functionalities were divided into tasks and assigned to one or more of the team members.
After the requirements phase was done, deadlines were set. The user story functionalities were divided into tasks and assigned to one or more of the team members.
Fig: Image showing the User Acceptance Tests with clear steps
Agile Project Development
tools used: HTML, CSS, JavaScript, PHP, SMTP, SQL
The final project with all the features was developed in four brief iterations each spaced over a period of 6 weeks during Summer 2019.
Each team member is assigned a few functionalities for development. We created Task Tests for each task which describes criteria to meet to know if the task is completed successfully.
All the tasks are linked to the User Story they belonged to in the first place.
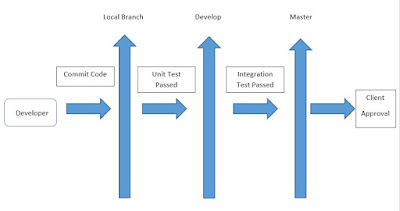
Code Maintenance/Git versioning
Each new functionality added to the web app is committed to a remote local branch created from the develop branch. After the feature is completed, it is tested by the developer to pass the task test. After the code passes Unit Testing, it is committed to remote local branch.
Once the feature is confirmed to work as expected, the code is merged with the developed branch.
In the develop branch all the developers in the team perform Integration Testing on the feature to test if the new feature added does not affect the previous functionality.
After all the features pass the Integration Testing, the code is finally merged with the master branch and delivered to the client for approval.
Screenshots of the deployed Web App
The images given below are the screenshots of the demo of the deployed and live web app. Click on the images for a clearer view.
Descriptions in the order of pictures posted:
- Shows the email login screens for the UB students.
- Shows that wrong emails are validated and an error message pops up.
- Shows the course selection page that is personalized for each users depending upon the course he is enrolled in.
- Shows the page where he can see the previous scores he had given for his team members.
- Shows the page where he can edit the previous scores the he had given.